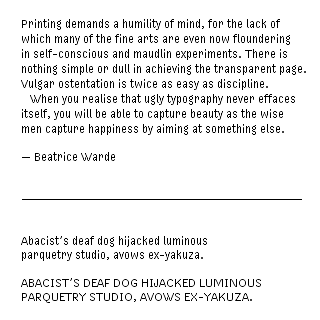
In the past two, three, even four years we have seen a preponderance of pixel (or bitmap) fonts on the web — not to mention on PDAs, cell phones and all sorts of electronic gadgets and widgets. It is no surprise (based on Speak Up’s pixelness) that I am somewhat a closet-fan of pixel fonts. And now, there is a new genre of screen typography: Ultra Pixel Fonts.
Basically — as I understand it — Ultra Pixel Fonts employ gray pixels as well as black pixels to create a font; contrary to the black-pixel-only nature of bitmap fonts. This brings together the smoothness and ease of readability of anti-aliasing with the crispness and sharpness of bitmap fonts — getting the best of both worlds.
The technology — called Gray Cell Technology� — that makes this possible comes courtesy of Truth in Design who handcraft digital luxuries. They have also launched Ultrafonts to spread the grayscale-enabled goodwill of Ultra Pixel Fonts. Among their collection you can find the usual pixel-styles (small, very small, really very small) yet it does bring an expansive collection of better-developed serif fonts. Worthy of mention is Hrant’s Mana, that went through a six-year development and truly takes advantage of the grayscale capabilities of this new technology. Mana has an overwhelming 1,500 kerning pairs and great attention to detail.
In all, this is a great new collection for any pixel-maniac looking to bring added readability to their web projects.








Fun. Thanks Armin.
On Feb.12.2004 at 09:28 AM